Как закрыть гештальт: продающий дизайн сайта с точки зрения психологии
Мы отвечаем за свои слова и готовы предоставить вам информацию о любом из проектов, указанных у нас в портфолио. Даже если вы еще не решили, будете ли продвигаться в поисковых системах, лучше заказывать работы по созданию ресурса в компании, которая параллельно занимается раскруткой в Интернет. Нижеприведенные пункты и пример помогут ответить на ваши вопросы. Некоторые владельцы бизнеса считают, что, заказывая разработчику сайт, они по умолчанию получают гарантию, что проект изначально будет оптимизирован под продвижение и выполнен технически безошибочно ведь делают профессионалы! К сожалению, это не так. Порой разработчики без знаний в сфере SEO допускают элементарные ошибки, которые негативно сказываются на продвижении.














UX и UI дизайн существовал задолго до изобретения цифровых технологий, просто называлось все это другими словами. Не будем углубляться во времена, когда первобытный человек придумал привязать к острому камню деревянную палку, чтобы получился удобный, симпатичный топорик. Хотя почему бы не назвать этот эпизод точкой отсчета работы над пользовательским интерфейсом? Мы привыкли называть интерфейсом набор инструментов для взаимодействия с цифровыми технологиями.
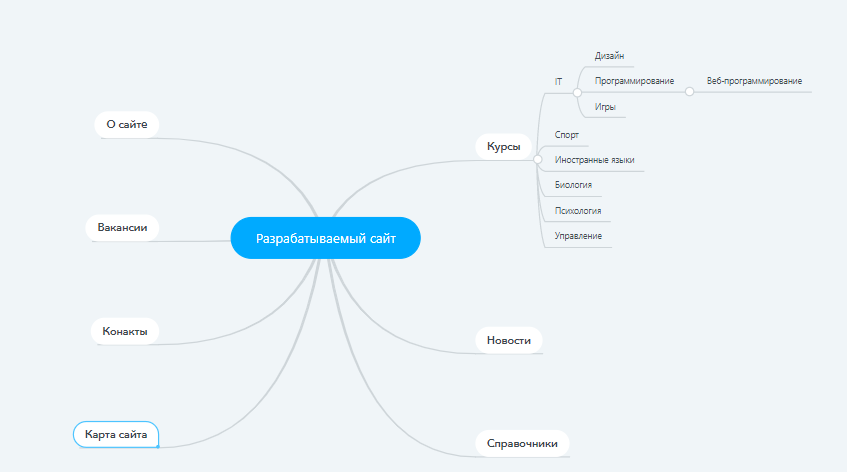
- В веб-дизайне получилось все наоборот
- Мы отвечаем за свои слова и готовы предоставить вам информацию о любом из проектов, указанных у нас в портфолио.
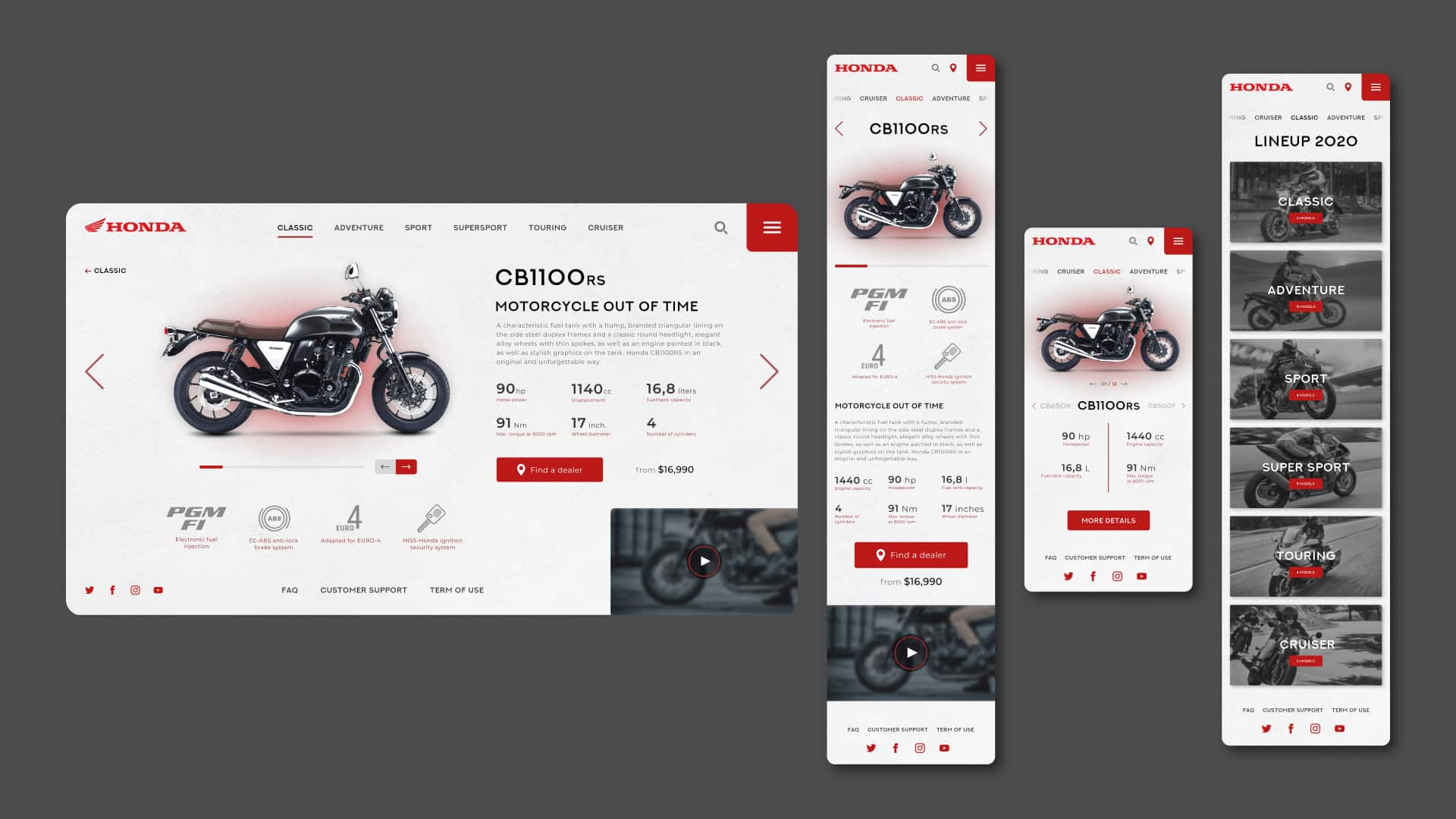
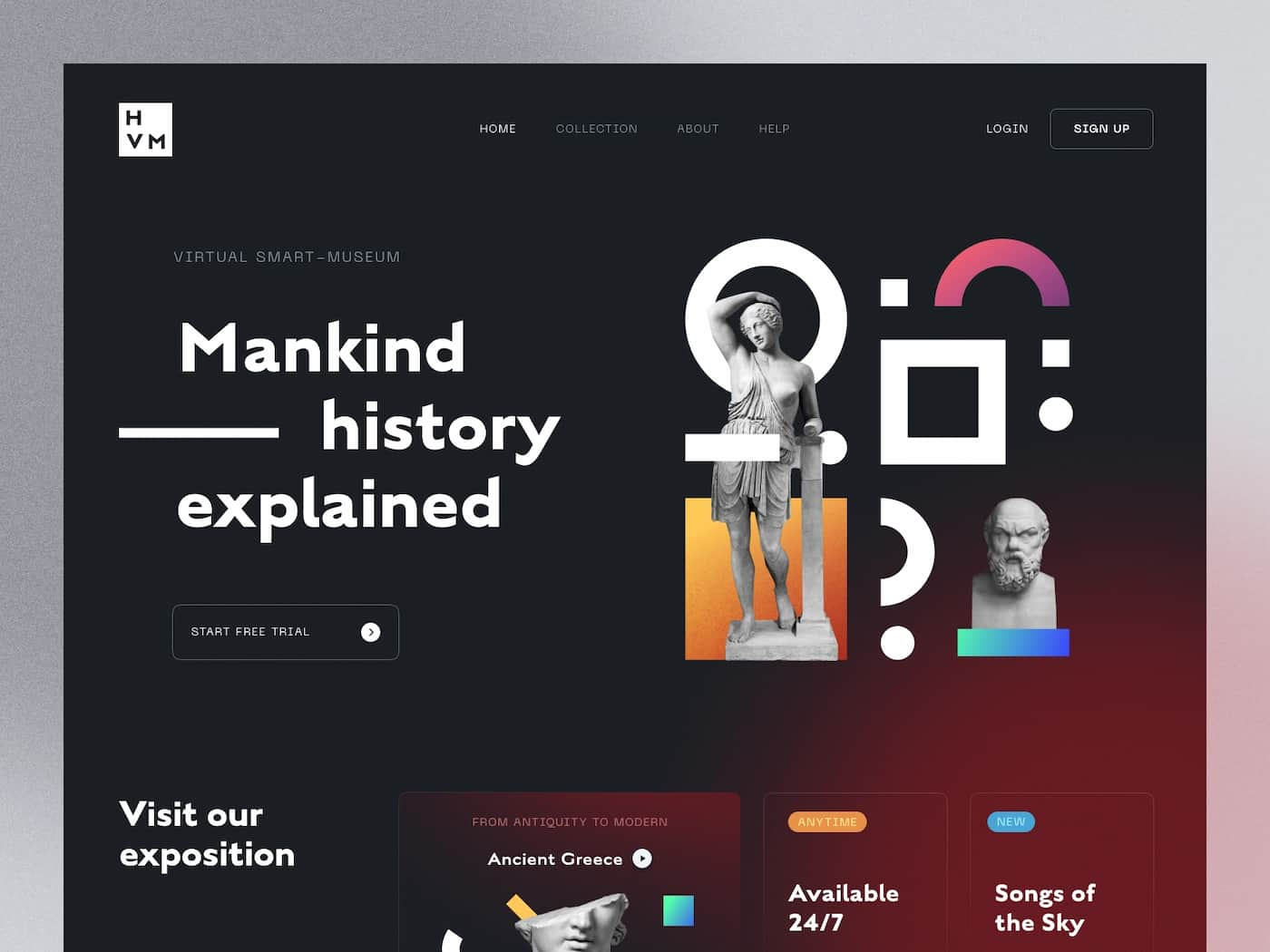
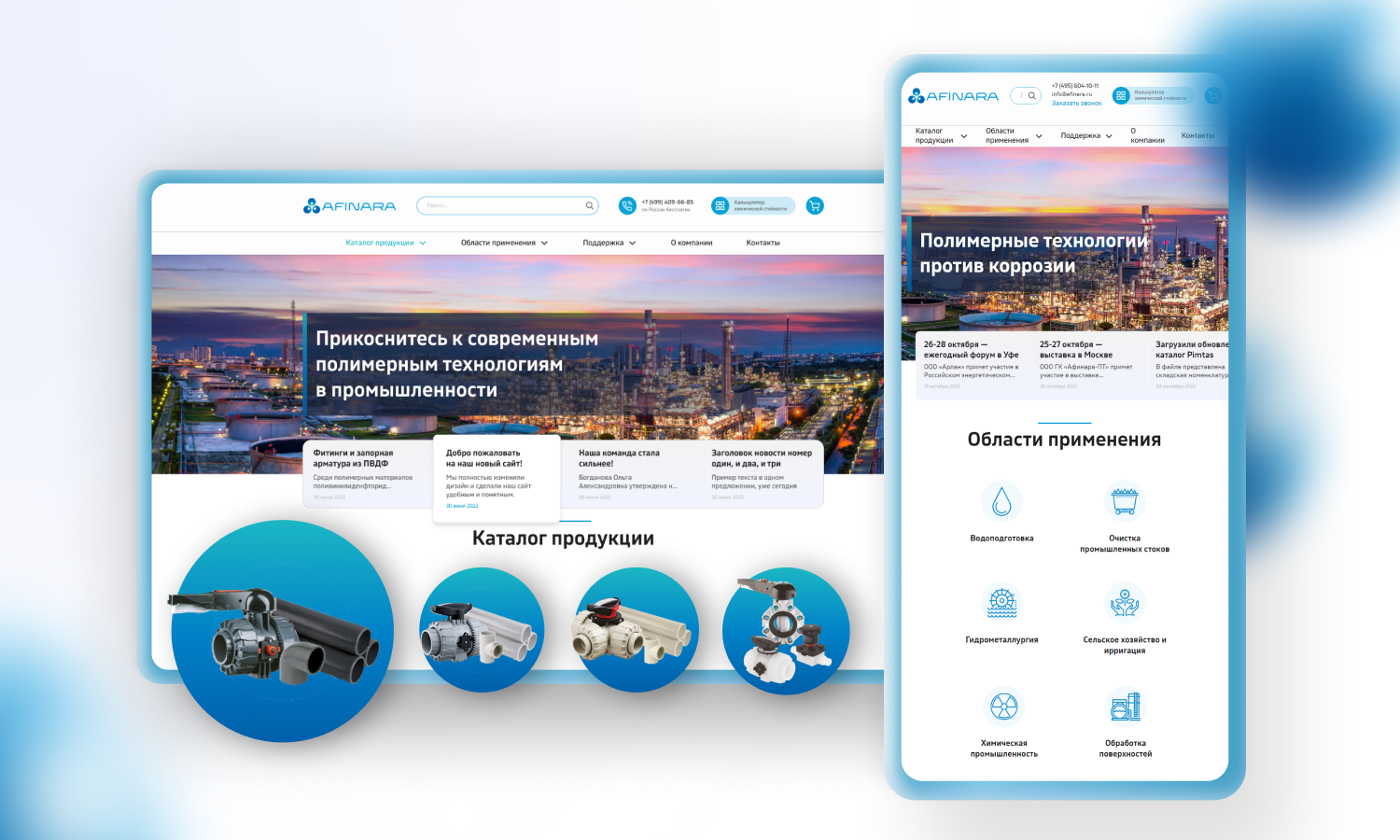
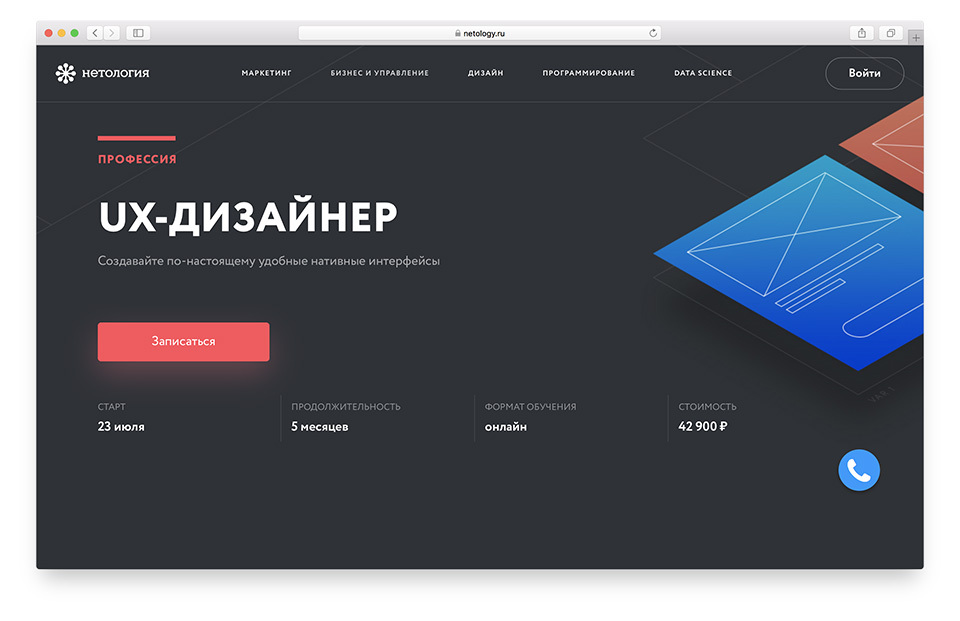
- Разработка бренда — сложный и многогранный процесс, частью которого является хороший качественный дизайн. Хороший дизайн: это как?
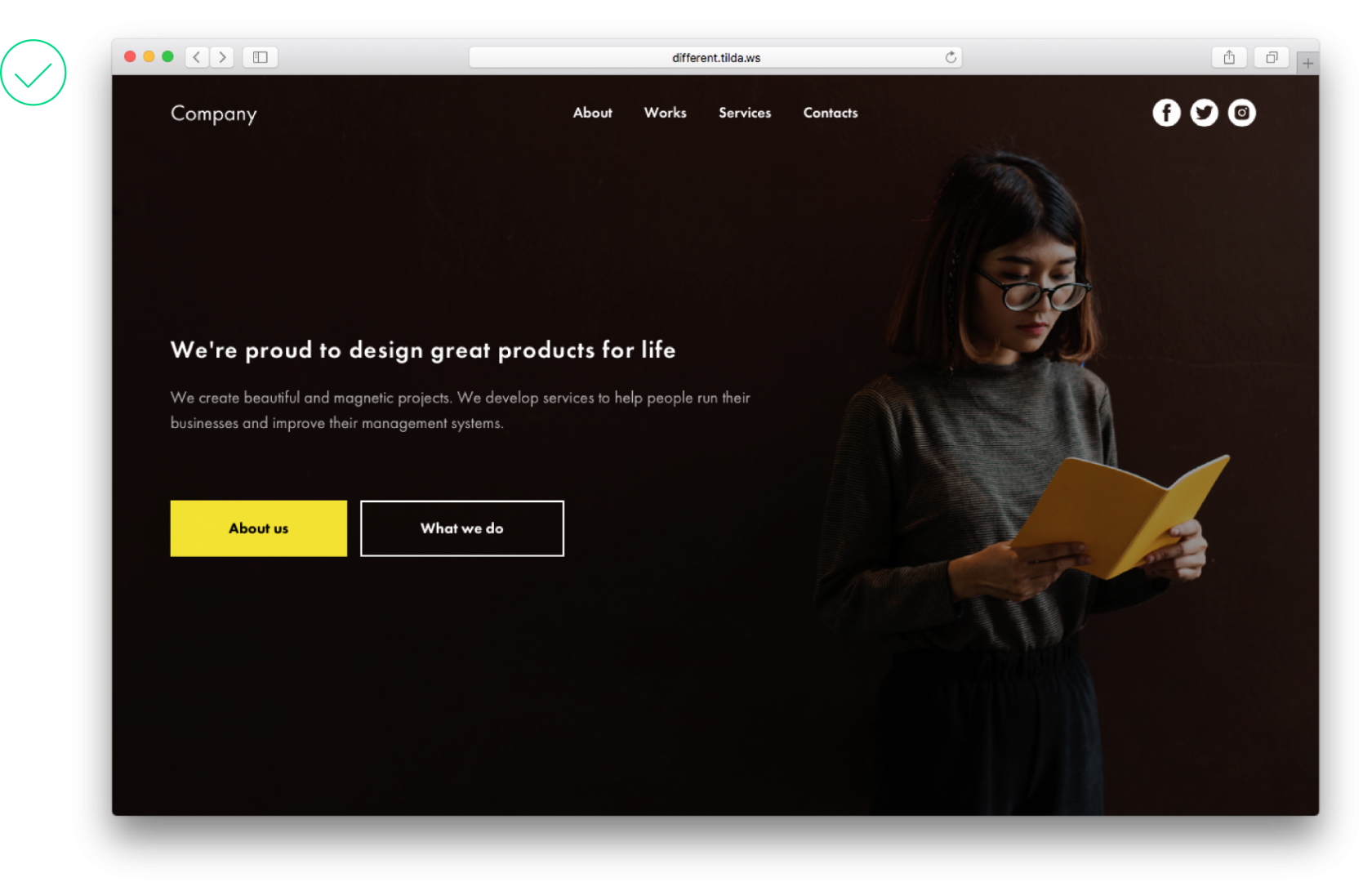
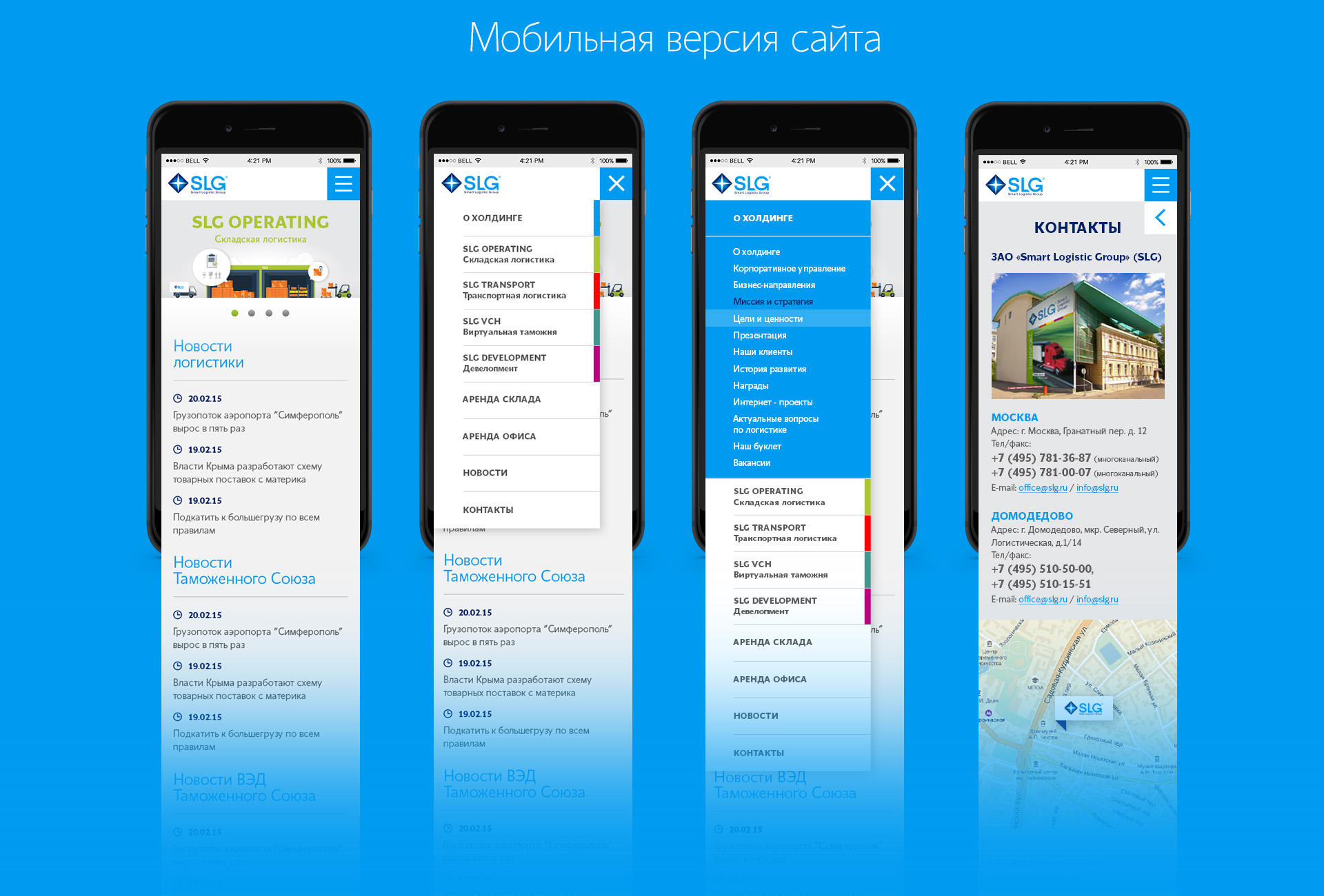
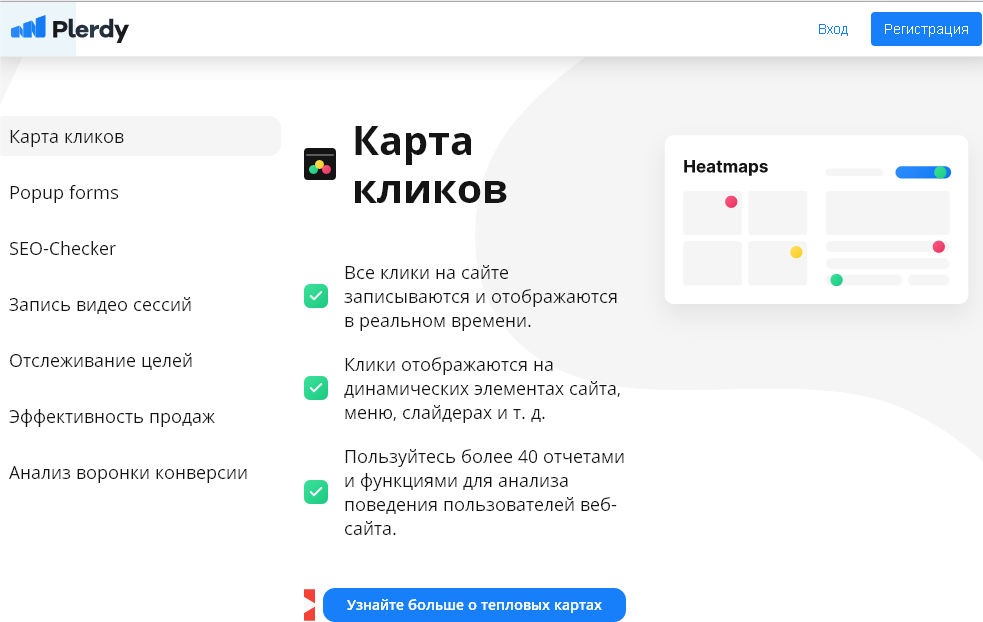
- Юзабилити — это фактор, который определяет удобство использования интернет—ресурсов, приложений и сайтов. Хороший уровень удобства использования ресурса позволяет пользователям быстро разобраться с его функциональностью и найти всю нужную информацию.










ООО Юни Платформа. Юзабилити usability — это качественный показатель, который определяет, насколько просто и удобно пользоваться сайтом или приложением. Юзабилити оценивают по пяти основным параметрам. Определяют, насколько:. Сайт поисковой системы Google — хороший пример с точки зрения юзабилити: логотип в левом углу показывает, на каком сайте сейчас посетитель, минималистичный дизайн не отвлекает от основной информации, меню позволяет уточнить параметры поиска или перейти в нужный раздел, подсказки экономят время пользователя, так как ему не нужно печатать запрос целиком. Если сайт неудобен, там сложно найти нужную информацию или товар, то посетитель уйдет с такого ресурса к конкурентам.