Дизайн #1801
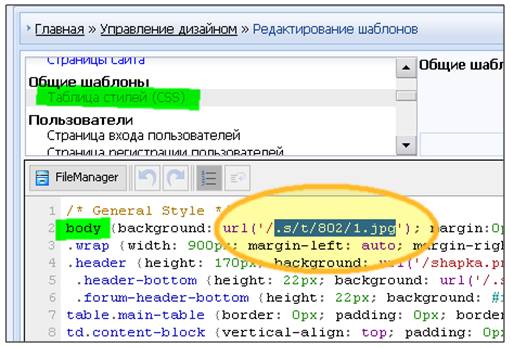
Вам потребуется 4 строчка кода:. Если же вместо текста Вы хотите разместить изображение, тогда в этой же строке вместо "Мой сайт" пропишите код:. Данный слайдер состоит из 3 слайдов, строки , , в каждом из которых можно изменить:.












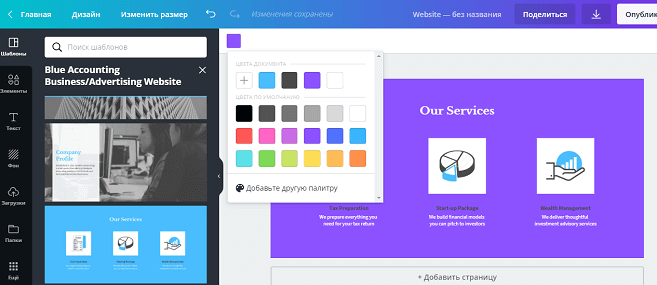
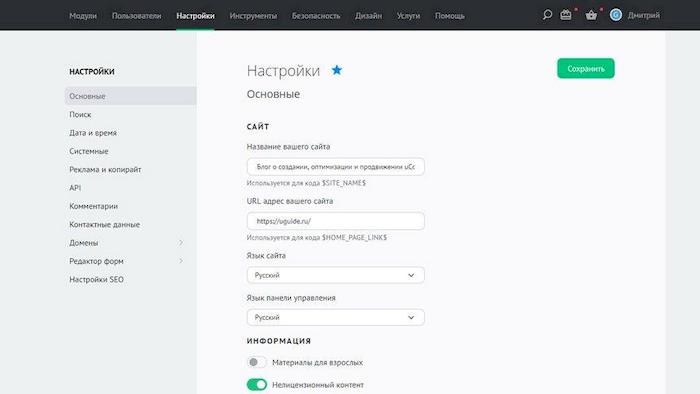
Короткое видео, раскрывающее работу с новой функцией uCoz: редактированием сайта в режиме Конструктора. Данная функция позволяет в визуальном режиме добавлять и удалять блоки на вашем сайте, а также управлять последовательностью их вывода. С помощью этой функции вы также можете быстро выбрать, какое содержимое будет отображаться в ваших блоках. И все это без единой строчки кода в визуальном режиме! Для всех новосозданных сайтов данная функция активирована по умолчанию.







| 487 | Вам потребуется 4 строчка кода:. | |
| 280 | Вам потребуется перейти к строке кода:. Данный слайдер состоит из 3 слайдов, строки , , , в каждом из которых можно изменить:. | |
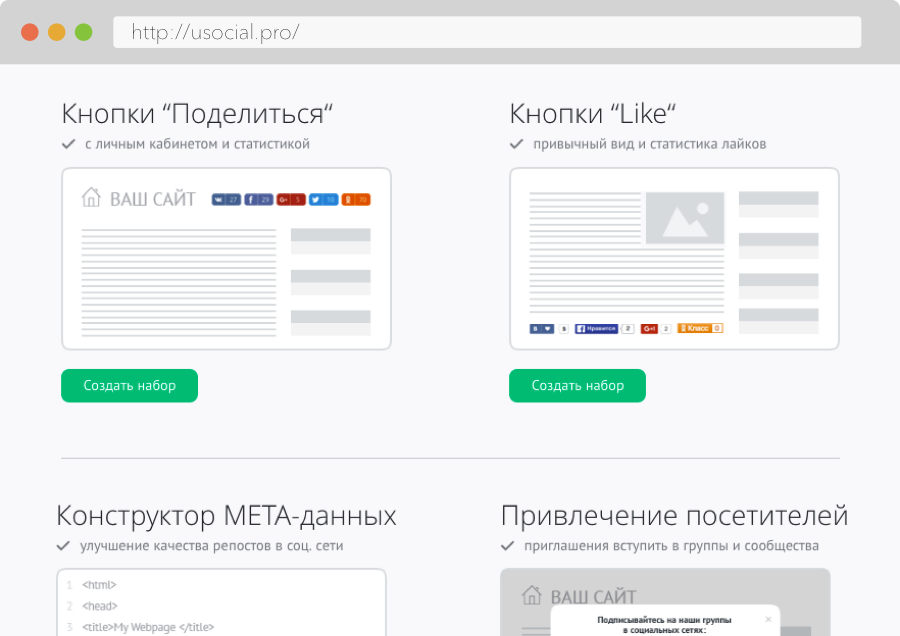
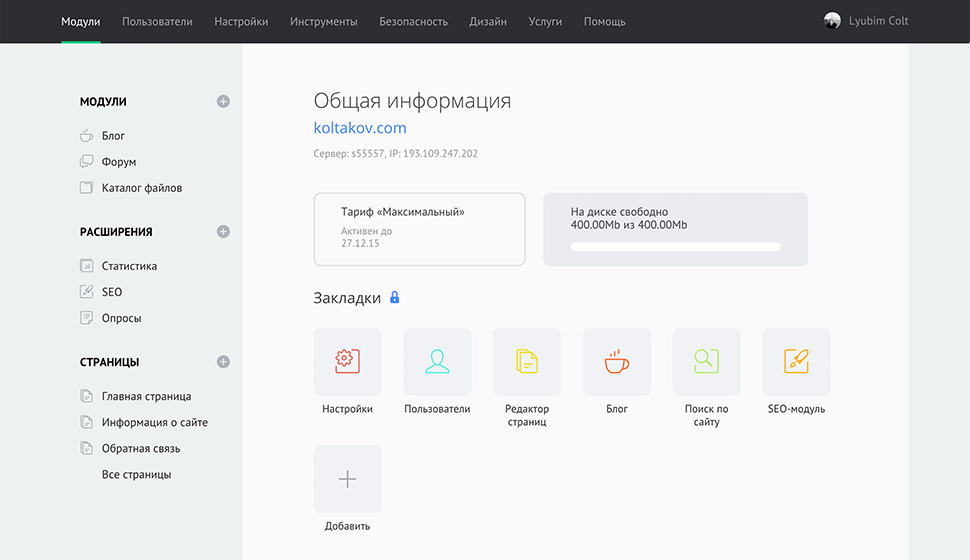
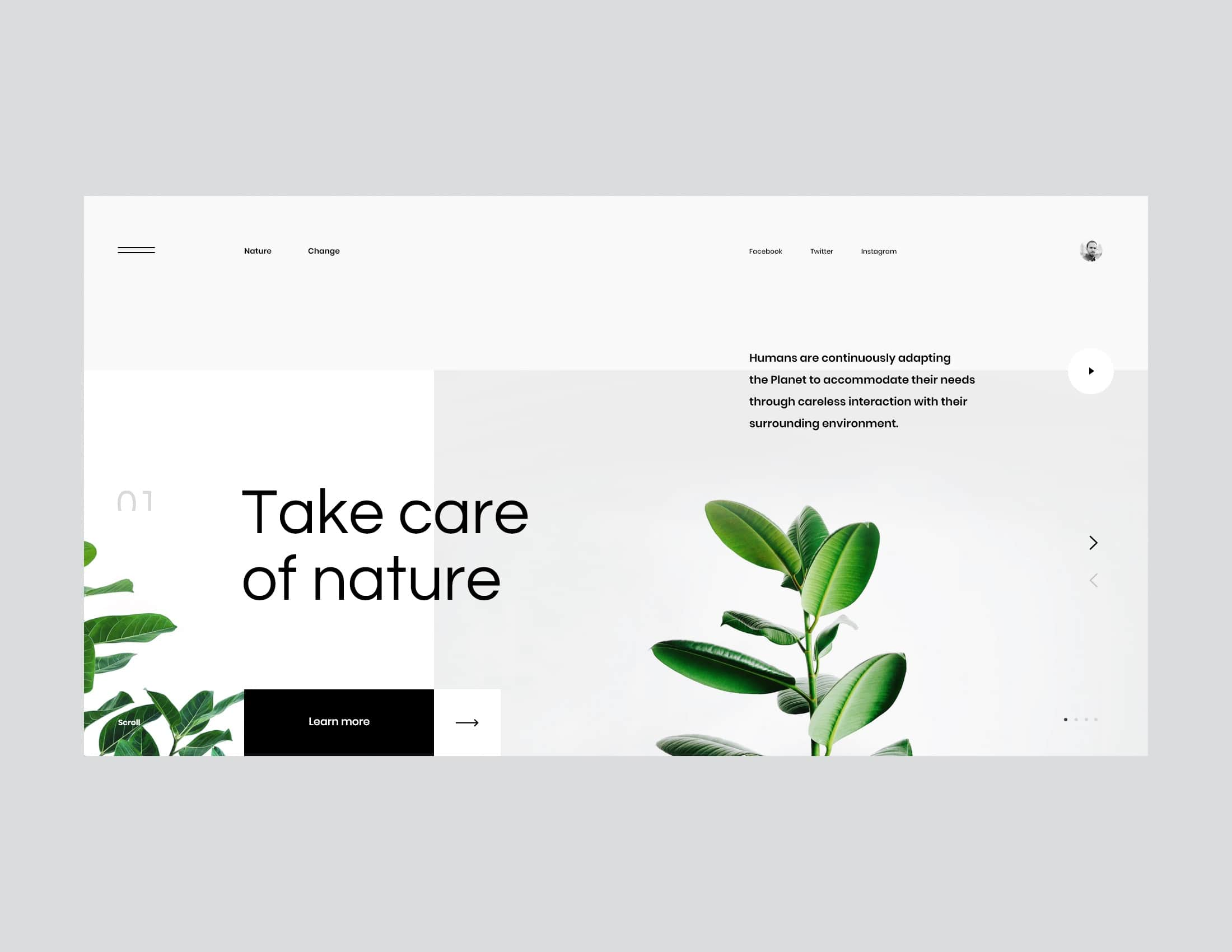
| 429 | Верхняя часть шаблона состоит из надписи названия сайта, кнопок социальных сетей, пунктов меню и поисковой формы. | |
| 244 | В предыдущей статье мы коротко описали первые впечатления о конструкторах. Этот выпуск мы посвящаем удобству работы в них. | |
| 305 | Совсем недавно я познакомил новичков системы с инструкцией по приготовлению дизайна сайта. | |
| 217 | И кто эти буквоеды, читающие его? | |
| 254 | Данный материал идет в цикле заметок «Новичок в uCoz». Эта статья входит в цикл статей блога "Новичок в uCoz". | |
| 226 | Дизайн сайта состоит из шаблонов. Каждый функциональный модуль имеет свой набор шаблонов. |
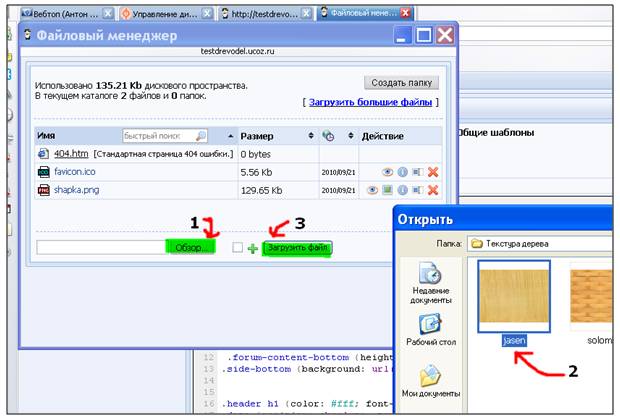
Верхняя часть шаблона состоит из надписи названия сайта, иконок социальных сетей, авторизации и пунктов меню и строки поиска. Вам потребуется 4 строчка кода:. Если же вместо текста Вы хотите разместить изображение, тогда в этой же строке вместо "Мой сайт" пропишите код:. Для изменения изображений найдите блоки , , , в каждом из которых измените ссылку на изображение:. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта. По желанию, вы можете изменять условие для вывода промо-блок на различных страницах вашего сайта.