
Как работать с Photoshop для веб-дизайна
Создание макета сайта — это трудоемкий процесс, от которого будет зависеть дальнейшее продвижение ресурса. Но с этой задачей вполне можно справиться самостоятельно. В статье расскажем, как создать макет сайта и что нужно учесть. Макет сайта — это графическое представление будущего сайта, его дизайн.










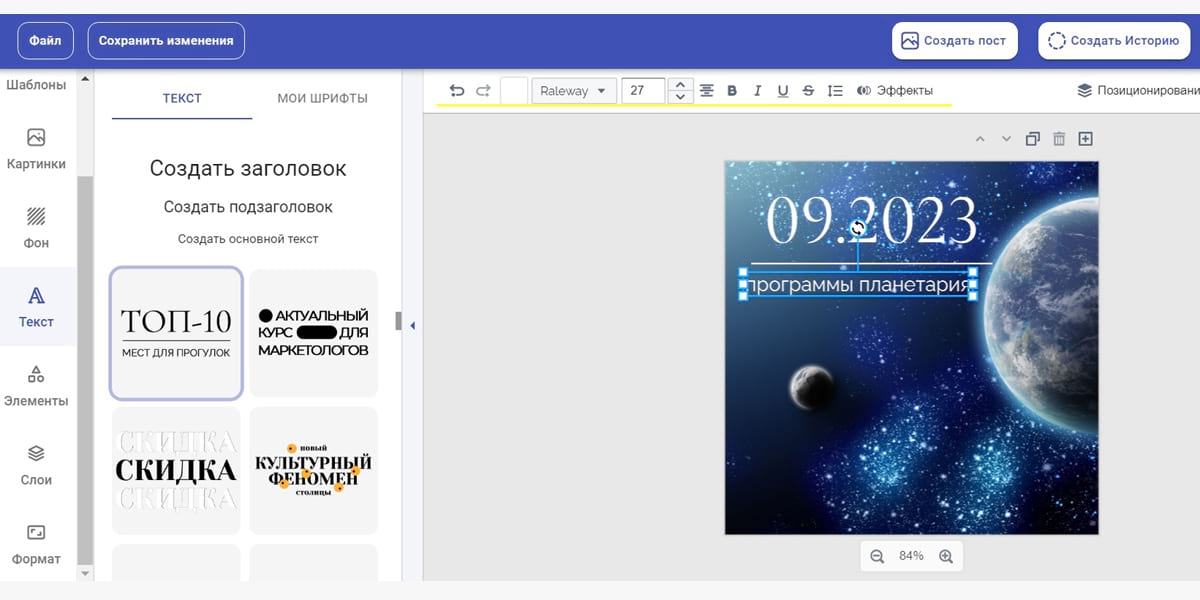
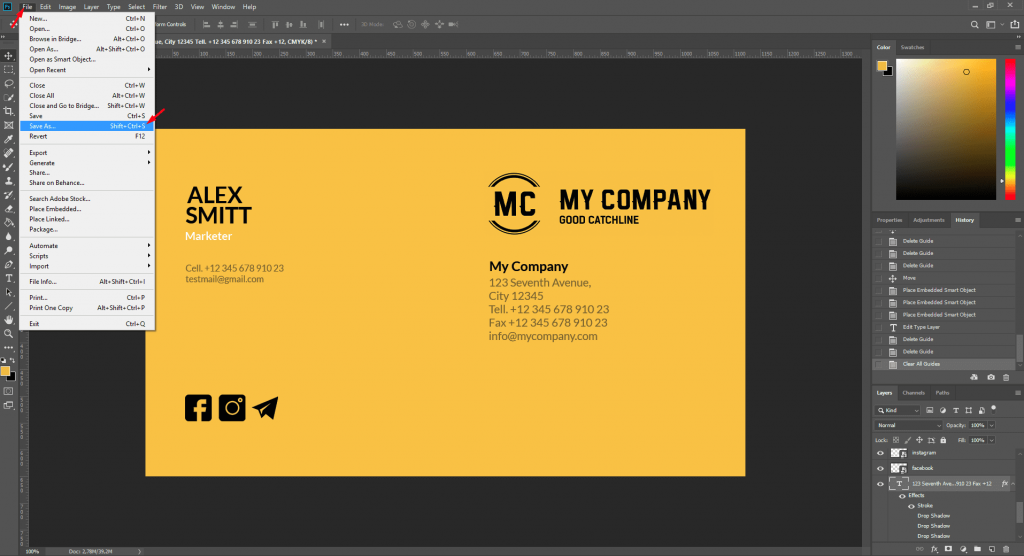
Создание в Photoshop коллажей, логотипов и других видов изображений
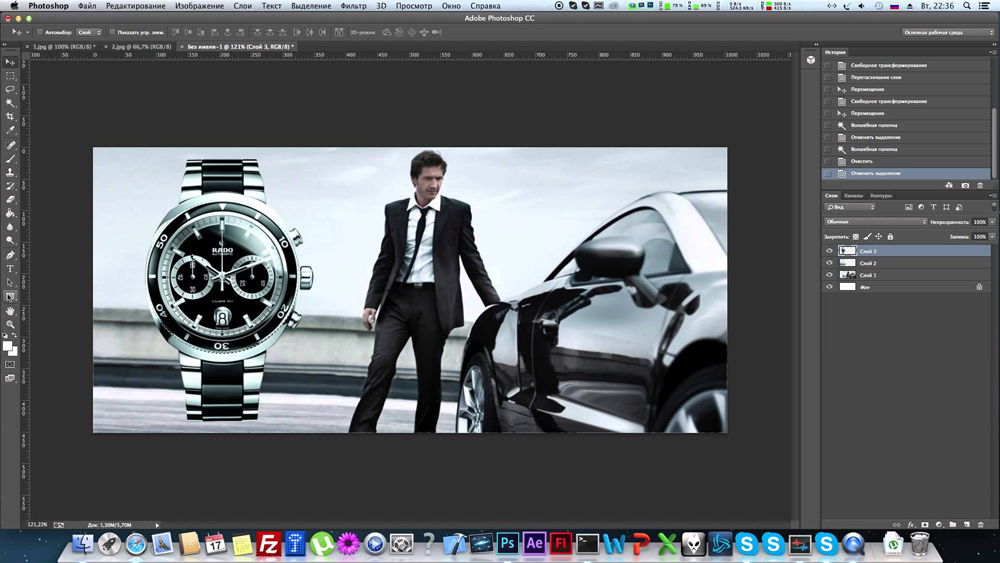
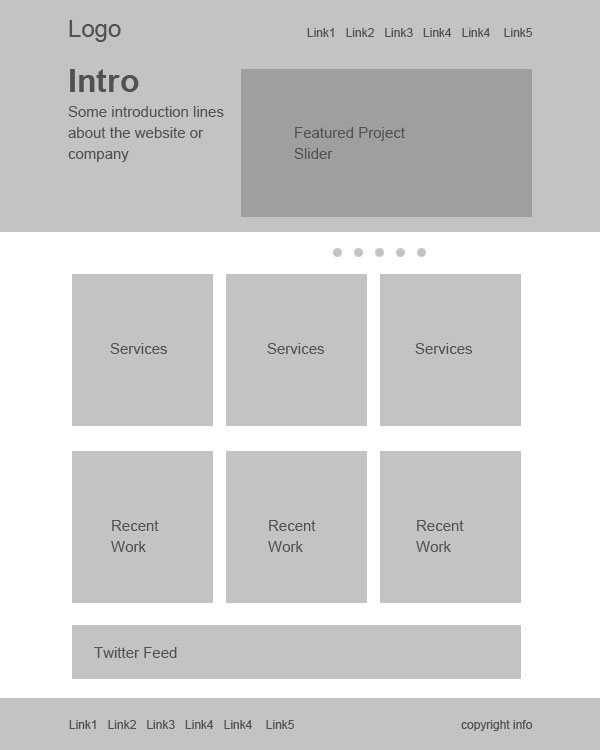
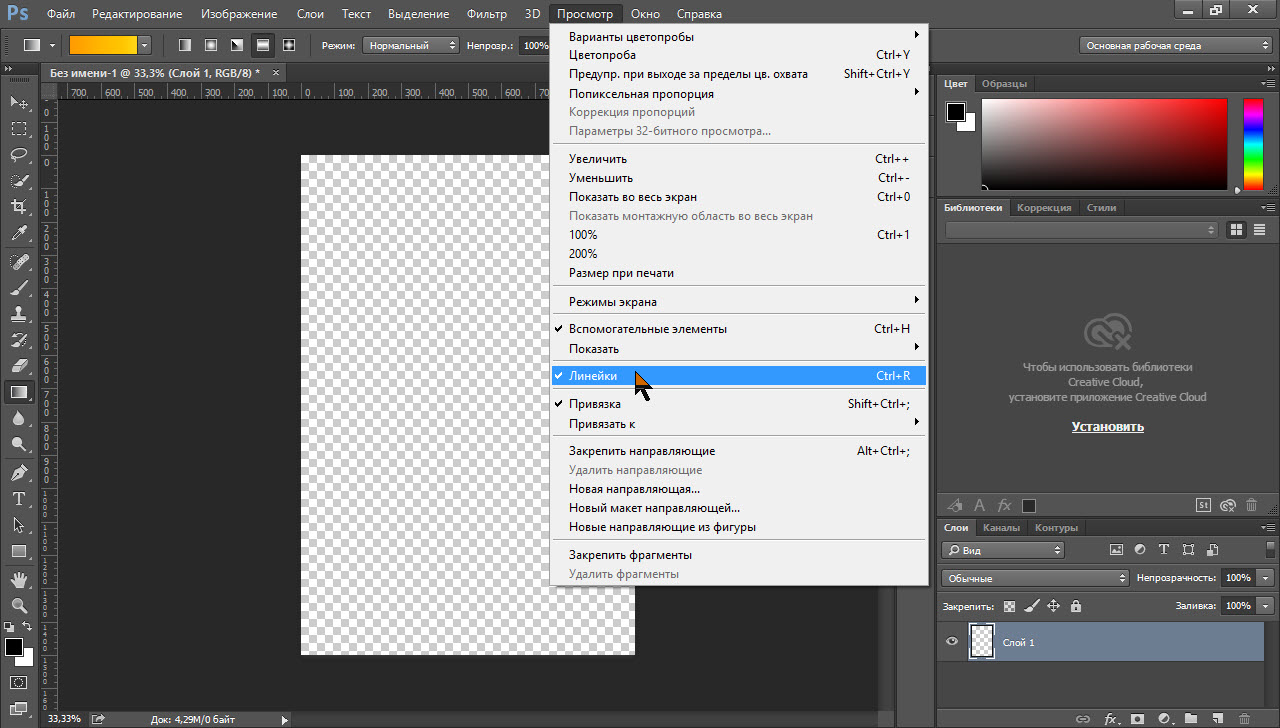
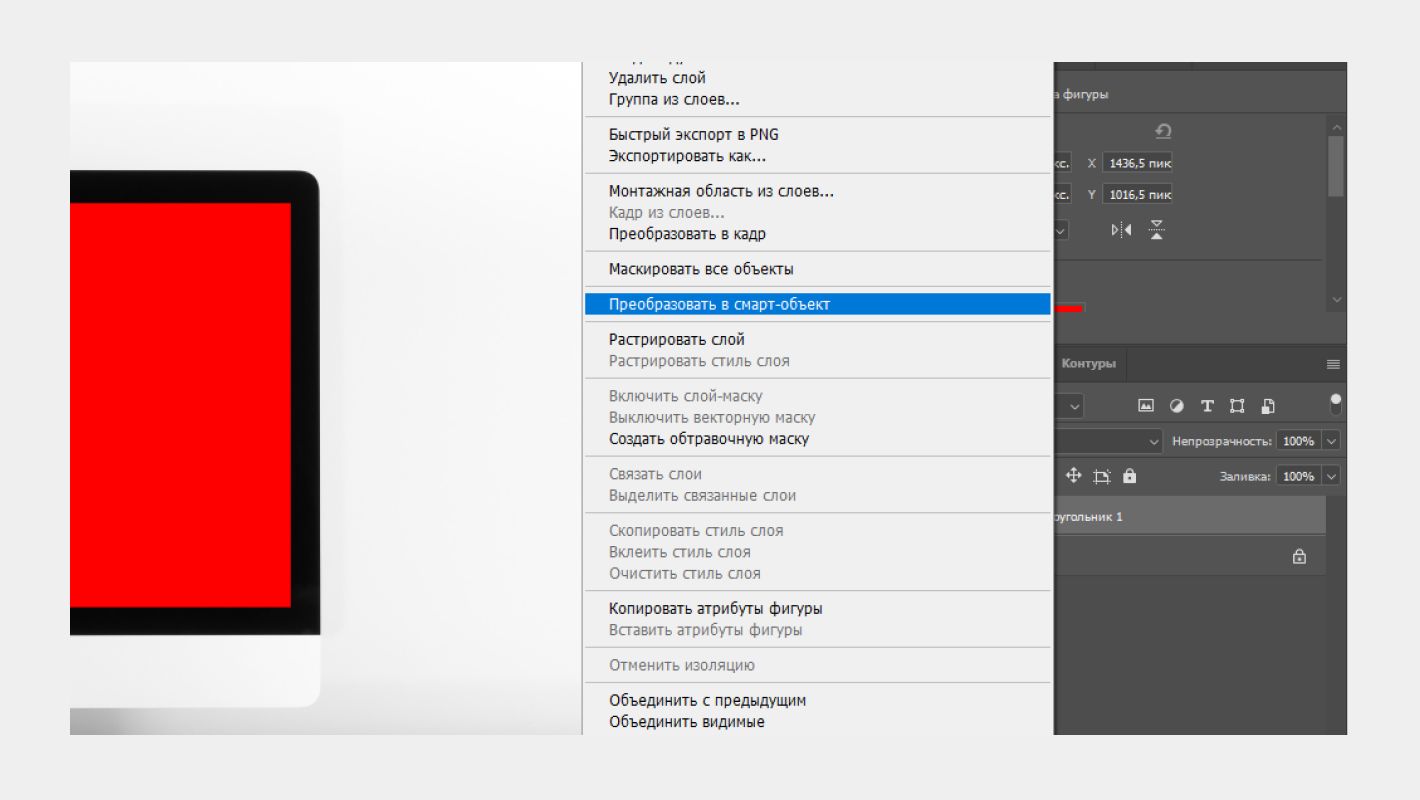
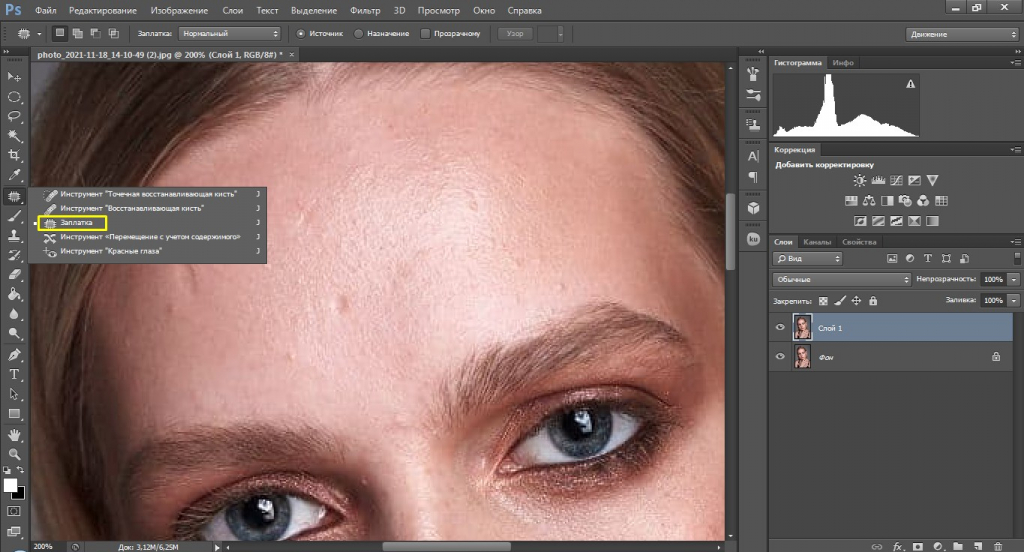
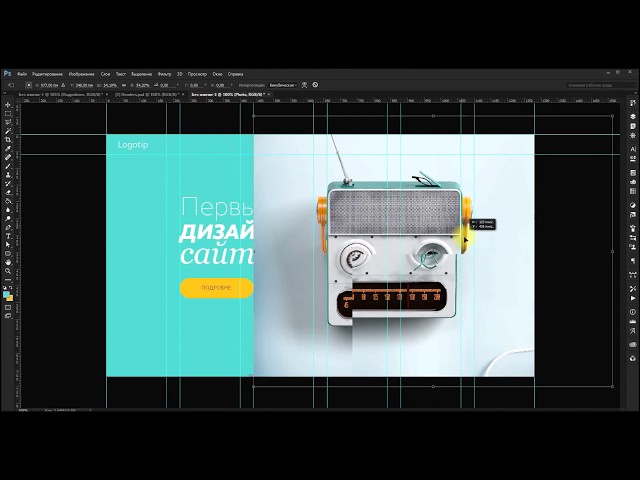
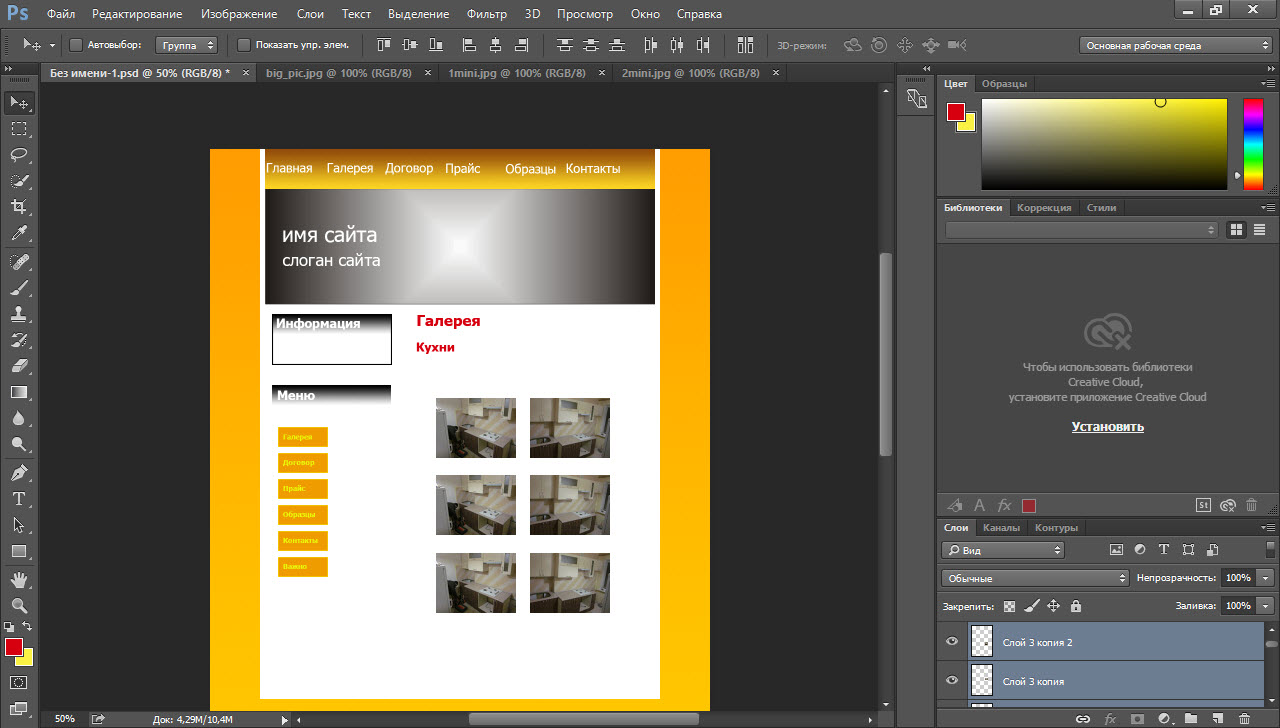
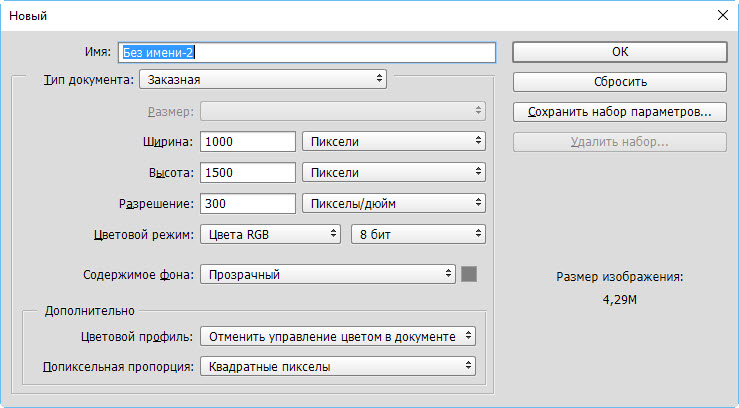
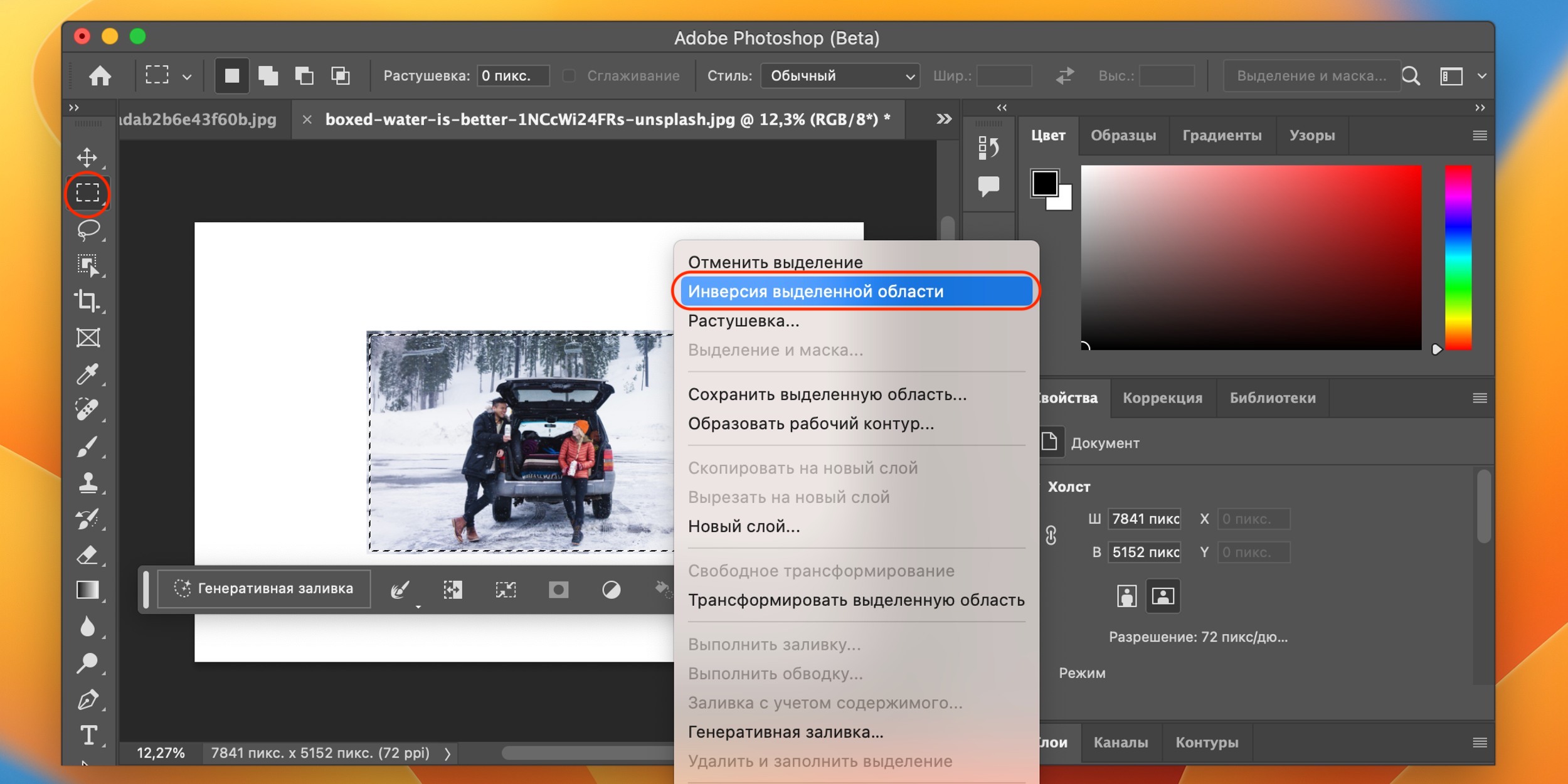
Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера. Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна. Дизайн сайта в фотошопе должен начинаться с разработки концепции. Предварительно следует продумать размещение элементов на странице, определить размеры блоков страницы в пикселях — то есть разработать модульную сетку страницы.












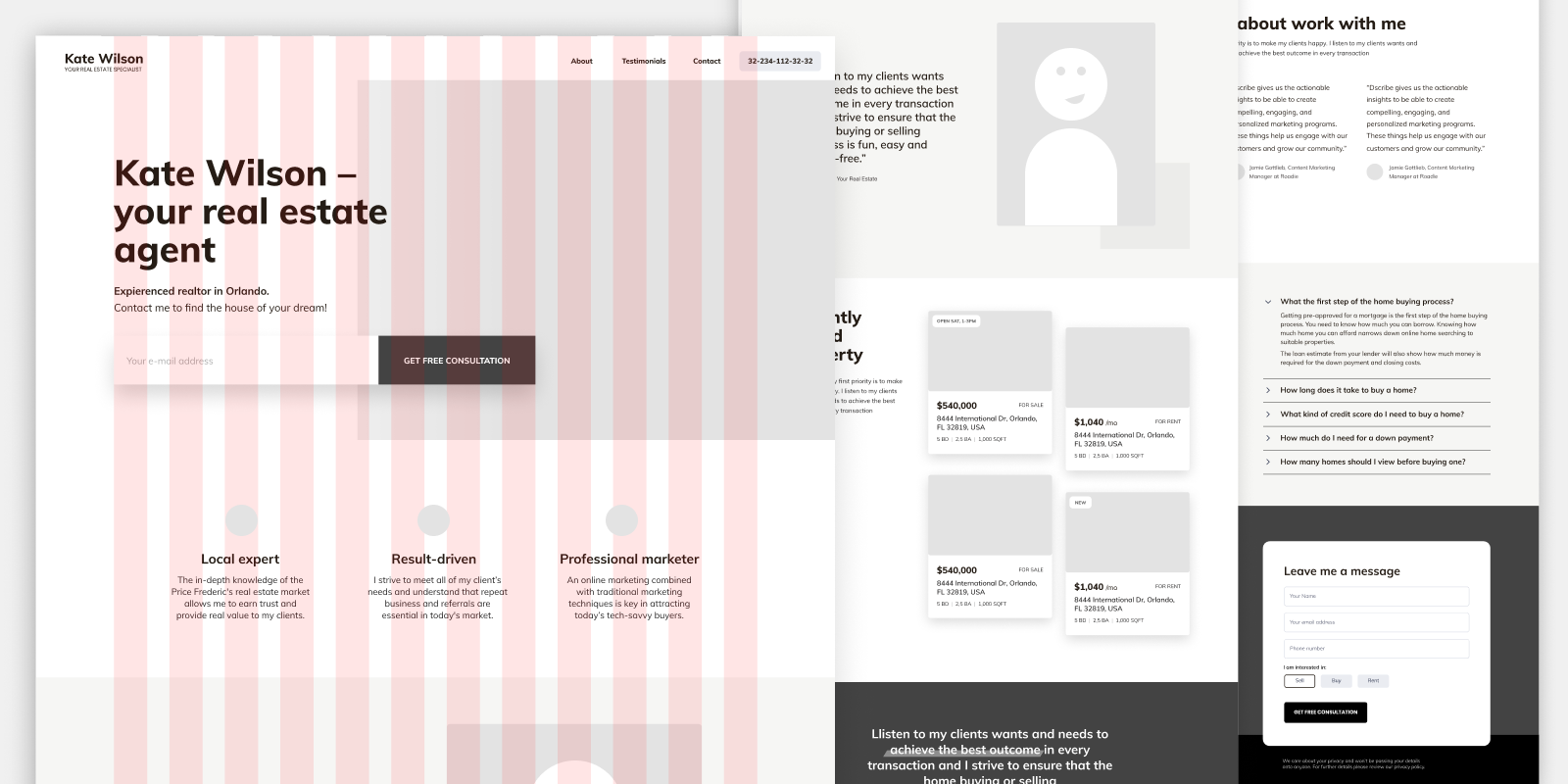
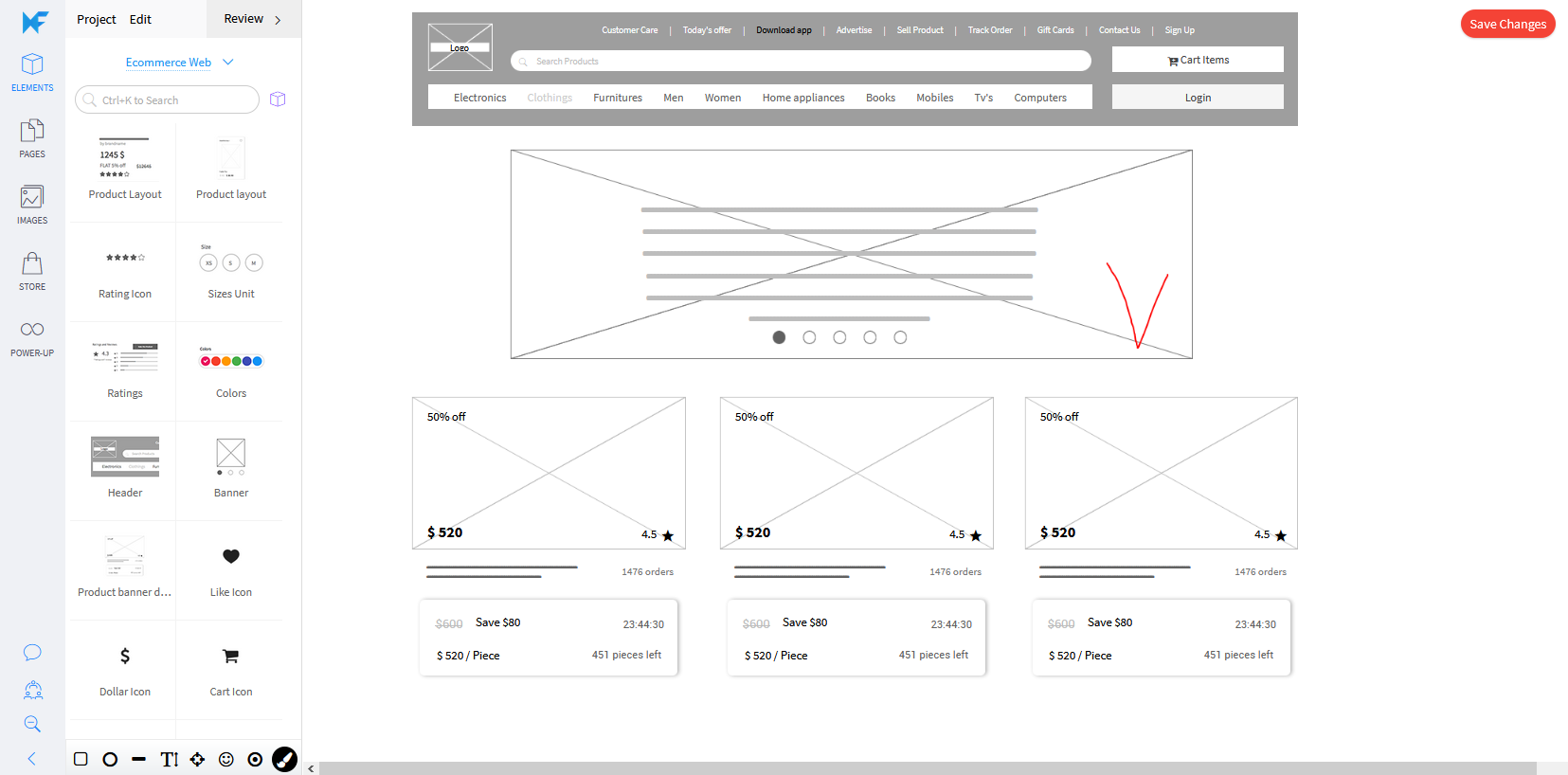
Есть несколько основных правил, которым должны следовать все дизайнеры, если они хотят создать простой макет макет дизайна веб-сайта, который привлекает, удерживает и направляет внимание пользователей в нужном направлении. Хорошо, если у дизайнера много идей. Хотя, чтобы создать дизайн сайта, причем действительно фантастический, необходимо думать не только об эстетическом удовольствии, но и о функциональности созданного дизайна. Пользователи не оценят идеальный дизайн, если он неудобен.