
Адаптивная вёрстка: что это и как использовать
Веб-дизайн — это один из этапов разработки сайта. Сайты создаются для e-commerce интернет-магазины , для услуг или для информационных блогов, но все, что связано с внешним видом и визуальной составляющей сайта, подпадает под понятие «веб-дизайн». Чтобы создать полноценно работающий сайт, вам необходимо знать языки программирования:. Часто вокруг этих понятий возникает путаница. Веб-дизайнер создает внешний вид сайта, а в еб-разработчик — это человек, который программирует сайт. В некоторых компаниях есть веб-дизайнеры или веб-разработчики, которые выполняют обе задачи, поэтому веб-дизайнерам необходим опыт работы с языками программирования для повышения квалификации.








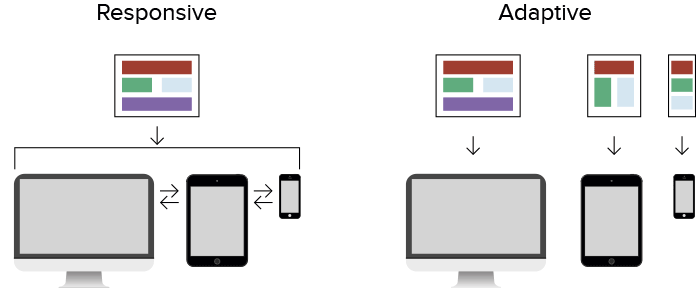
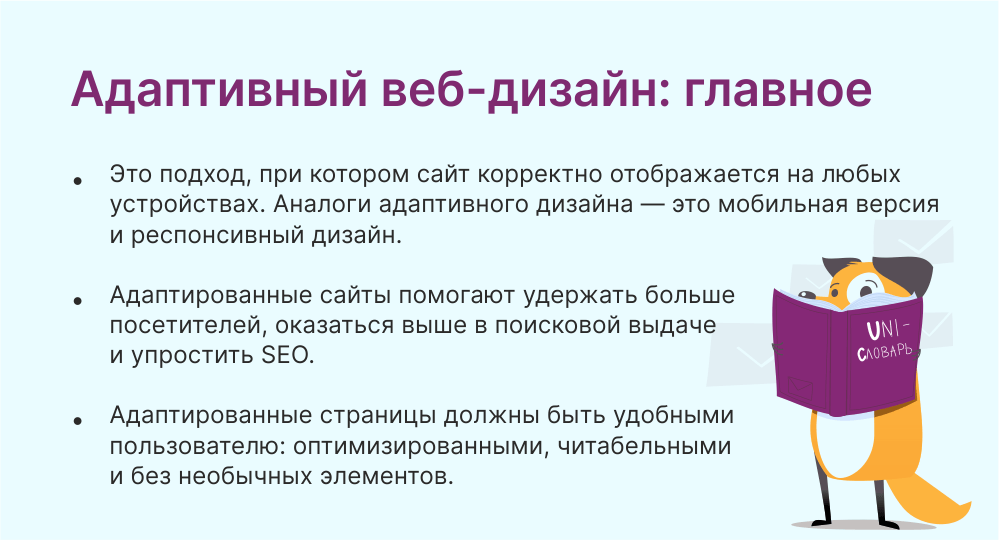
Такие термины, как отзывчивый responsive и адаптивный adaptive дизайн, употребляются в последнее время достаточно часто. Как оказалось, для некоторых людей эти два понятия чуть ли не идентичны. В данной статье мы поговорим о том, что такое отзывчивый и адаптивный дизайн, и в чем состоит разница между ними. Начиная с того момента, как планшетные компьютеры и смартфоны стали доступны широкой публике, все чаще сайты просматриваются при помощи устройств с тач-управлением, небольшими экранами. Многие интернет-ресурсы оказались резко непригодными к использованию владельцами таких девайсов. Появились два принципиально разных подхода к созданию сайтов для мобильных устройств: Adaptive web design и Responsive web design.










Спасибо за замечания! Ставлю повторно на проверку. Milkmile , 15 января UTC [ ответить ]. Если возражений не возникнет, то через неделю добавлю. Skrypka , 4 февраля UTC [ ответить ]. Статья - полнейший шлак.

.jpg)





Похожие статьи
- Сочетание цвета для веб дизайна - Лунный маникюр. 180 фотографий модного дизайна ногтей. Блог
- Мой первый альбом сделать своими руками - Интересные варианты создания детского альбома своими рукам
- Модель самолета у 2 своими руками - Все своими руками. Твоя первая модель
- Как сделать первую страницу в ворде без номера