Как создать сайт с нуля: от самых простых до сложных способов
How to open the finished html site code in notepad for editing. Replacing text blocks in a template. What is the developer tool in the browser and how to open it. Replacing images in html code.













Перейти в каталог ПО. Бесплатная консультация. Перейти в каталог. Скачать прайс.
- 0. Постановка задачи
- Эта страница была переведена с английского языка силами сообщества.
- Мы часто видим чужие сайты и много с ними взаимодействуем. Иногда наступает момент, что сайт нужен нам самим, а мы к этому не готовы.
- Как создать сайт с нуля бесплатно Сайты выполняют множество функций: от электронной визитки до торговой площадки.
- Верстка сайта с нуля на HTML | CSS / #1 – Разработка крутого веб-сайта для начинающих
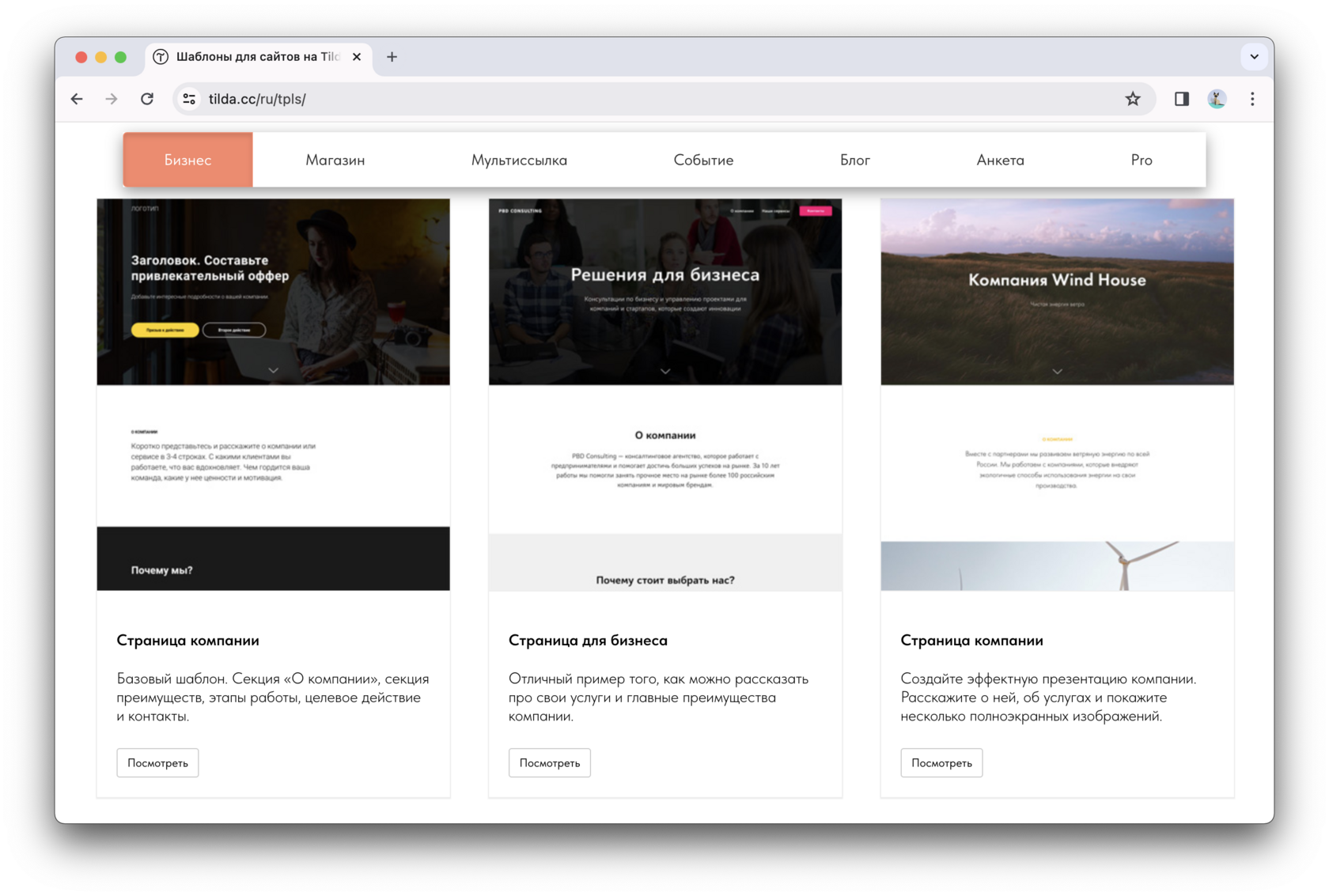
- Создание сайта html многие воспринимают как отживший своё, никому не нужный анахронизм, ведь есть CMS, различные конструкторы.
- В Интернете порядка 1,8 млрд сайтов, а каждые сутки появляются все новые web-ресурсы.
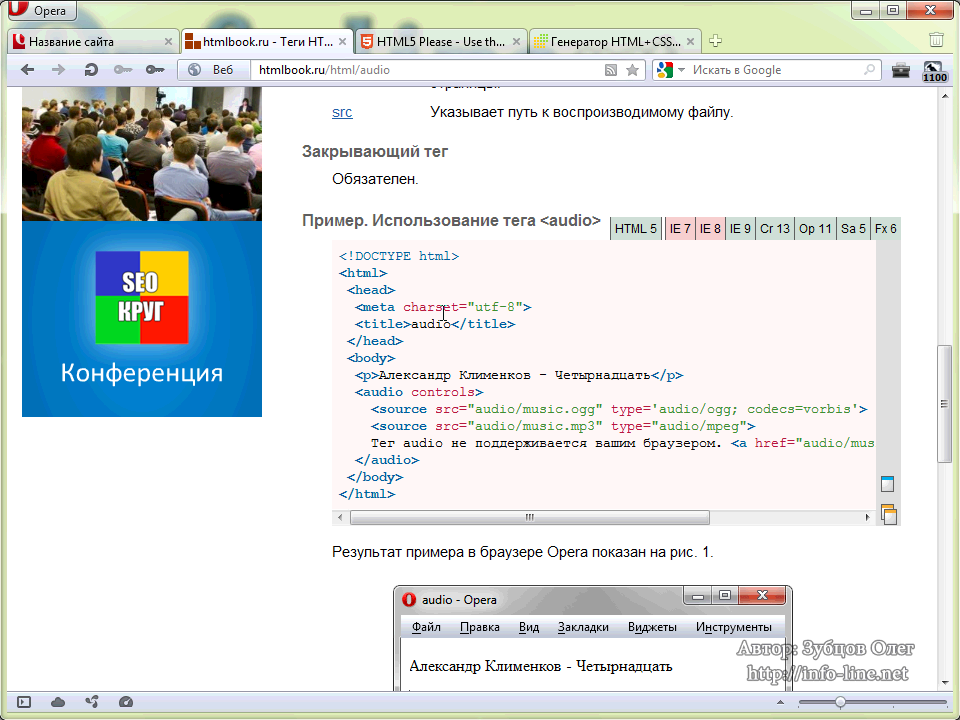
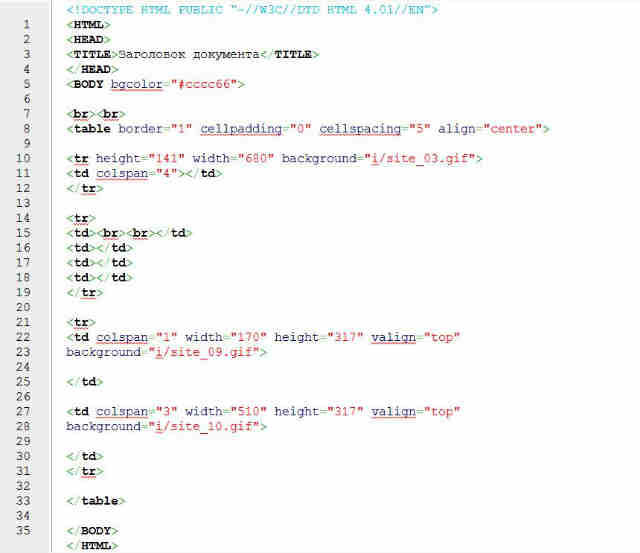
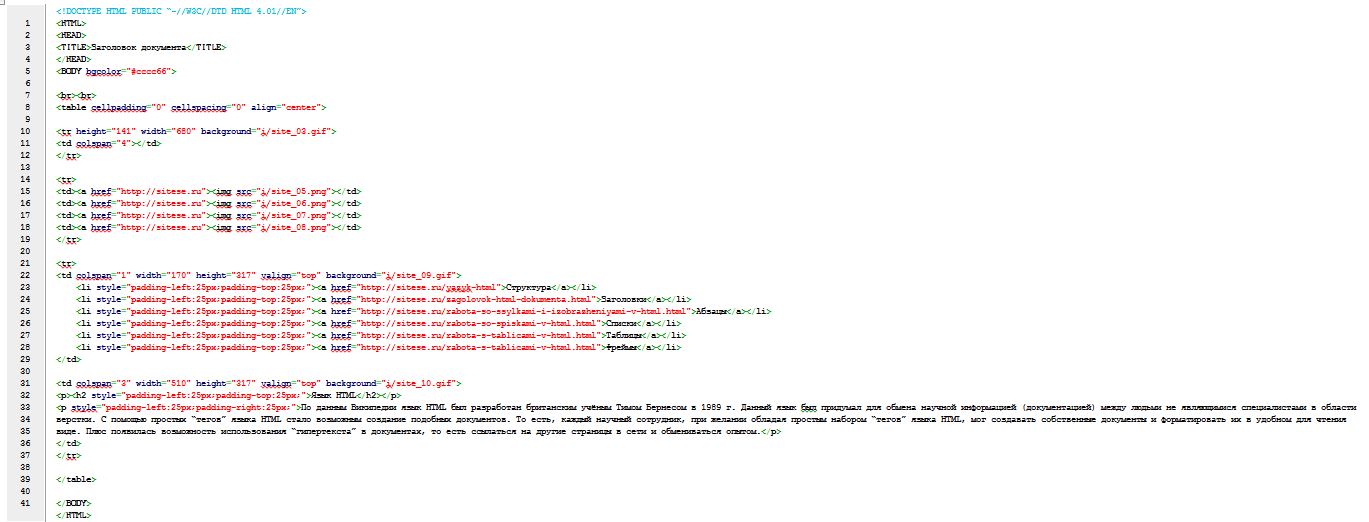
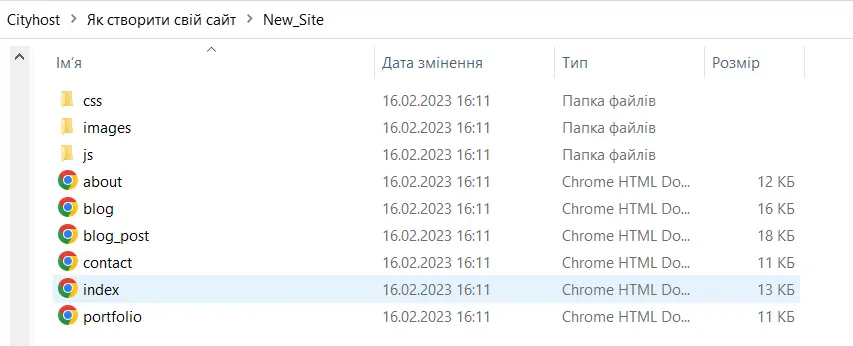
- Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:.
- Содержание
- HTML — это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты.
- Software Developer.
- Статья описывающая, как самому создать сайт с нуля.






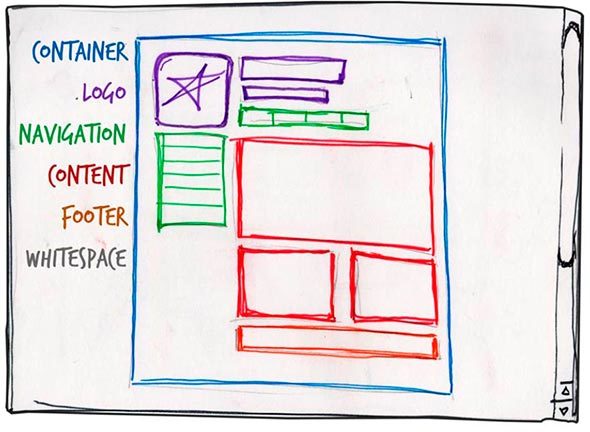
Независимо от жанра сайта или уровня сложности его построения, этот каркас присутствует в любом веб-сайте. С помощью HTML можно базово описать, где и какие элементы будут располагаться на странице. С помощью CSS можно добавить стили к этим элементам, а JavaScript позволяет определить пользовательские функции, которые срабатывают при взаимодействии пользователя с различными элементами на странице. Это базовый каркас, к которому можно добавить серверный язык программирования для описания функций на сервере, таких как авторизация на сайте, работа с куки, сессиями и прочее.